一、CORS
CORS全称Cross-Origin Resource Sharing,是HTML5规范定义的如何跨域访问资源。
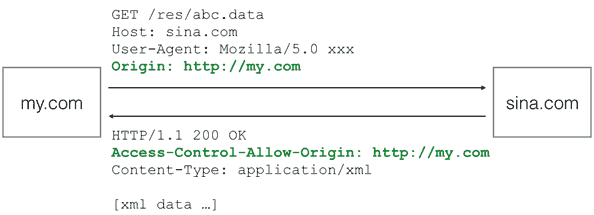
Origin(本域)表示浏览器当前页面的域。当JavaScript向外域发起请求后,浏览器收到响应后,首先检查Access-Control-Allow-Origin是否包含本域,如果是,则此次跨域请求成功,如果不是,则请求失败,JavaScript将无法获取到响应的任何数据。

上面这种跨域请求,称之为“简单请求”。若请求满足所有下述条件,则该请求可视为“简单请求”:
1.使用下列方法之一
GETHEADPOST
2.Fetch 规范定义了对 CORS 安全的首部字段集合,不得人为设置该集合之外的其他首部字段。该集合为
AcceptAccept-LanguageContent-LanguageContent-TypeDPRDownlinkSave-DataViewport-WidthWidth
3.Content-Type的值仅限于下列三者之一
text/plainmultipart/form-dataapplication/x-www-form-urlencoded
4.请求中的任意XMLHttpRequestUpload对象均没有注册任何事件监听器
XMLHttpRequestUpload对象可以使用XMLHttpRequest.upload属性访问