一、颜色分布法
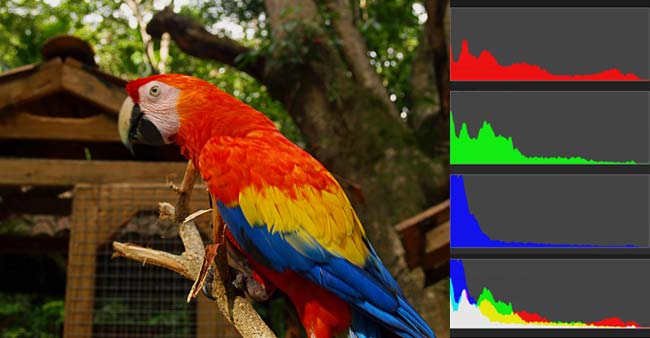
每张图片都可以生成颜色分布的直方图(color histogram)。如果两张图片的直方图很接近,就可以认为它们很相似。

任何一种颜色都是由红绿蓝三原色(RGB)构成的,所以上图共有4张直方图(三原色直方图 + 最后合成的直方图)。
学懂 JavaScript 语言,一个标志就是理解下面两种写法,可能有不一样的结果。
1 | var obj = { |
上面代码中,虽然obj.foo和foo指向同一个函数,但是执行结果可能不一样。请看下面的例子。
1 | var obj = { |
这种差异的原因,就在于函数体内部使用了this关键字。很多教科书会告诉你,this指的是函数运行时所在的环境。对于obj.foo()来说,foo运行在obj环境,所以this指向obj;对于foo()来说,foo运行在全局环境,所以this指向全局环境。所以,两者的运行结果不一样。
这种解释没错,但是教科书往往不告诉你,为什么会这样?也就是说,函数的运行环境到底是怎么决定的?举例来说,为什么obj.foo()就是在obj环境执行,而一旦var foo = obj.foo,foo()就变成在全局环境执行?
本文就来解释 JavaScript 这样处理的原理。理解了这一点,你就会彻底理解this的作用。
JavaScript 语言之所以有this的设计,跟内存里面的数据结构有关系。
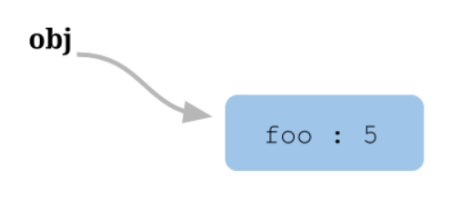
1 | var obj = { foo: 5 }; |
上面的代码将一个对象赋值给变量obj。JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。

也就是说,变量obj是一个地址(reference)。后面如果要读取obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。
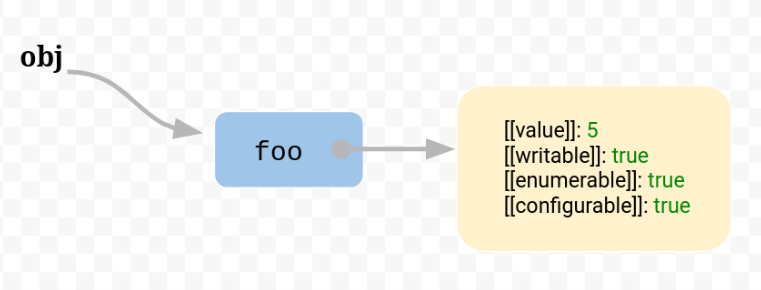
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。举例来说,上面例子的foo属性,实际上是以下面的形式保存的。

1 | { |
注意,foo属性的值保存在属性描述对象的value属性里面。
合成层,加速渲染层爆,优化性能一个 Web 页面的展示,简单来说可以认为经历了以下几个步骤。

<body> 元素的宽度的变化会影响其子元素的宽度,其子元素宽度的变化也会继续对其孙子元素产生影响。因此对于浏览器来说,布局过程是经常发生的。当然,本文我们只来关注 Composite 部分。
1 | .clip-me { |
relative的元素。absolute 或 fixed 的元素。sticky 的元素。大多数情况下,height和width被设定为auto的绝对定位元素,按其内容大小调整尺寸。但是,被绝对定位的元素可以通过:
top和bottom,保留height未指定(即auto),来填充可用的垂直空间。指定left和 right,并将width指定为auto,来填充可用的水平空间。
如果top和bottom都被指定(技术上,而不是auto),top 胜出。
left 和right两侧,则在direction为ltr(英语,水平日语等)时left赢,并且在direction为rtl时right赢(阿拉伯文,希伯来文等)。