vertical-align
CSS 的属性 vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
相对父元素的值
这些值使元素相对其父元素垂直对齐:
sub使元素的基线与父元素的下标基线对齐。
super使元素的基线与父元素的上标基线对齐。
text-top使元素的顶部与父元素的字体顶部对齐。
text-bottom使元素的底部与父元素的字体底部对齐。
middle使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐。
-
使元素的基线对齐到父元素的基线之上的给定长度。可以是负数。
-
使元素的基线对齐到父元素的基线之上的给定百分比,该百分比是
line-height属性的百分比。可以是负数。
相对行的值
下列值使元素相对整行垂直对齐:
top使元素及其后代元素的顶部与整行的顶部对齐。
bottom使元素及其后代元素的底部与整行的底部对齐。
注:特别重要一点,没有基线的元素,使用外边距的下边缘替代,解析如下
inline-block和baseline
1 | The baseline of an ‘inline-block’ is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its ‘overflow’ property has a computed value other than ‘visible’, in which case the baseline is the bottom margin edge. |
一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
line-height
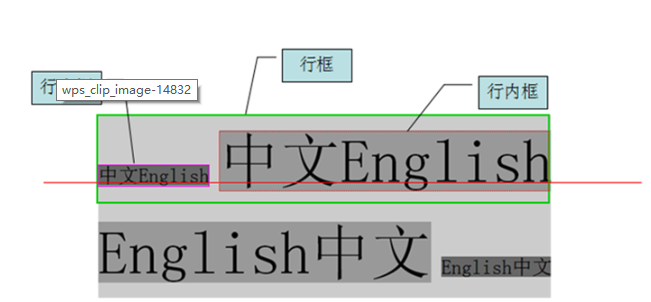
行内框,每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变,半行距【(行高-字体size)/2】分别增加/减少到内容区域的上下两边(深蓝色区域)
行框(line box),行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。
1 | <div style="background-color:#ccc;"> |