一、事件流
事件流描述的是从页面中接收事件的顺序。
1、事件流感性认识
问题:单击页面元素,什么样的元素能感应到这样一个事件?
答案:单击目标元素的同时,也单击了目标元素的容器元素,甚至整个页面。
例子:有三个同心圆, 给每个圆添加对应的事件处理函数,弹出对应的文字。单击最里面的圆,同时也单击了外面的圆,所以外面圆的click事件也会被触发。
1 |
|
效果如下:




2、事件流
事件发生时会在元素节点与根节点之间按照特定的顺序传播,路径所经过的所有节点都会收到该事件,这个传播过程即DOM事件流。
1、两种事件流模型
事件传播的顺序对应浏览器的两种事件流模型:捕获型事件流和冒泡型事件流。
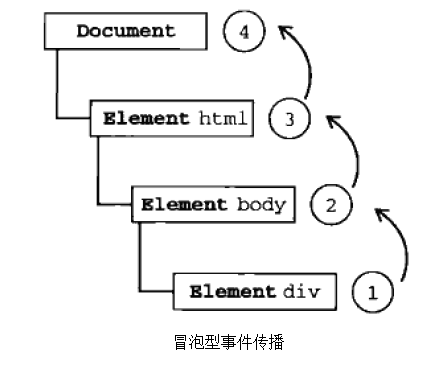
- 冒泡型事件流:事件的传播是从最特定的事件目标到最不特定的事件目标。即从DOM树的叶子到根
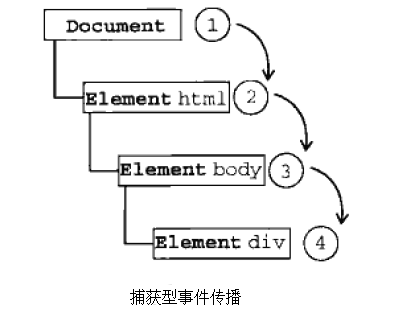
- 捕获型事件流:事件的传播是从最不特定的事件目标到最特定的事件目标。即从DOM树的根到叶子
事件捕获的思想就是不太具体的节点应该更早接收到事件,而最具体的节点最后接收到事件。
1 |
|
上面这段html代码中,单击了页面中的<div>元素,
在冒泡型事件流中click事件传播顺序为<div>—》<body>—》<html>—》document
在捕获型事件流中click事件传播顺序为document—》<html>—》<body>—》<div>


note:
所有现代浏览器都支持事件冒泡,但在具体实现中略有差别:
- IE5.5及更早版本中事件冒泡会跳过
<html>元素(从body直接跳到document)。 - IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。
- IE5.5及更早版本中事件冒泡会跳过
IE9、Firefox、Chrome、Opera、和Safari都支持事件捕获。尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。
- 由于老版本浏览器不支持,很少有人使用事件捕获。建议使用事件冒泡。
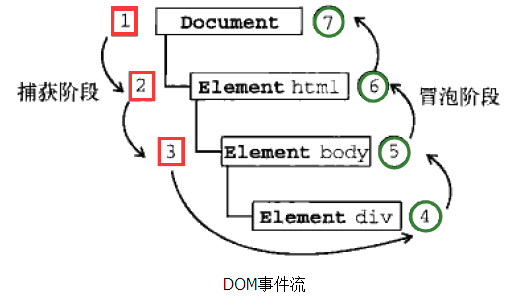
2、DOM事件流
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
- 事件捕获阶段:实际目标(
<div>)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到<html>再到<body>就停止了。上图中为1~3。 - 处于目标阶段:事件在
<div>上发生并处理,按照添加的顺序执行,忽略捕获/冒泡参数设置。但是事件处理会被看成是冒泡阶段的一部分。 - 冒泡阶段:事件又传播回文档。
note:
- 尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
- 并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
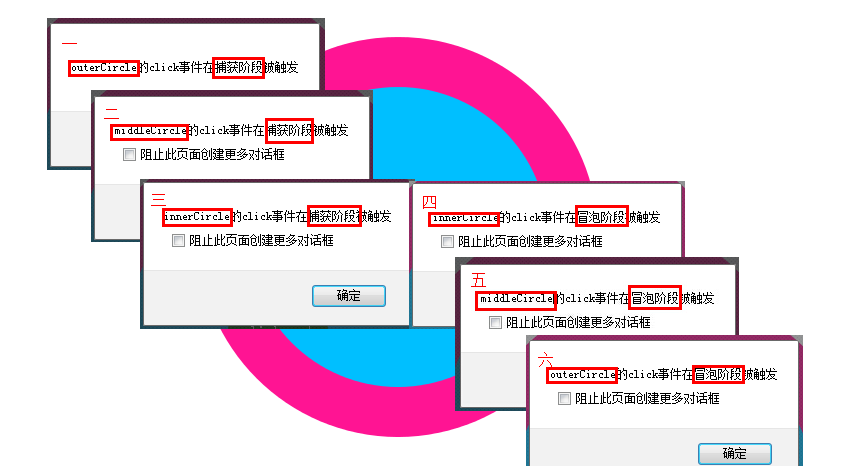
两次机会在目标对象上面操作事件例子:
1 |
|
运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

二、事件代理
传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。
1、事件代理
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。
事件代理的处理方式,代码如下:
1 | <body> |
2、事件代理的好处
总结一下事件代理的好处:
- 将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
- DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,div等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
3、事件代理的问题
代码如下:事件代理同时绑定了li和span,当点击span的时候,li和span都会冒泡。
1 | <li> |
解决办法:
方法一:span的事件处理程序中阻止事件继续传播(这里是冒泡)
1 | $(document).on('click', 'span', function(e){ |
方法二:li的事件处理程序中检测target元素
1 | $(document).on('click', 'li', function (e) { |
4、事件代理的一个有趣应用
点击一个列表时,输出对应的索引
1 | <script> |