一、滚动条相关伪元素
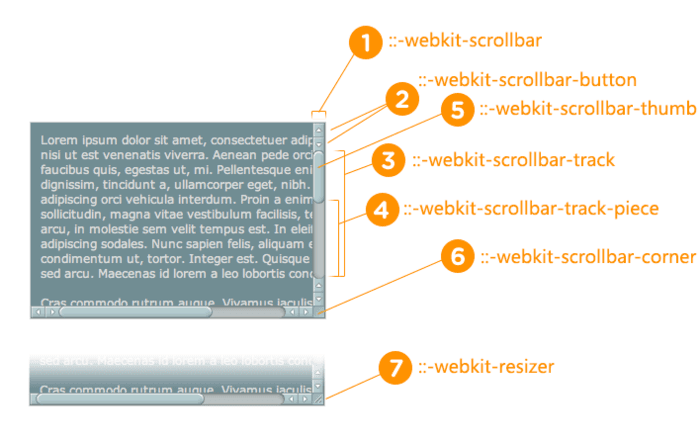
- ::-webkit-scrollbar — 整个滚动条.
- ::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头).
- ::-webkit-scrollbar-thumb — 滚动条上的滚动滑块.
- ::-webkit-scrollbar-track — 滚动条轨道.
- ::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分.
- ::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分.
- ::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮).

1 | /*定义滚动条高宽及背景高宽,分别对应横、竖滚动条的尺寸*/ |
1 | /*类与伪元素搭配*/ |
二、滚动条相关伪类
定义滚动条就是利用伪元素与伪类相互作用
1 | :horizontal //适用于任何水平方向上的滚动条 |
1 | ::-webkit-scrollbar-track-piece:start { |
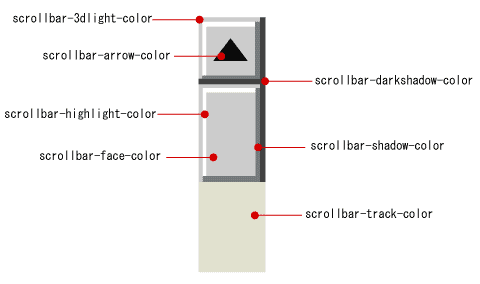
三、IE滚动条

1 | body { |
注:IE只能修改滚动条的颜色