一、skew
skew所用的坐标系,纵向是X轴,横向是Y轴,与常见的坐标系是反着的。比如:
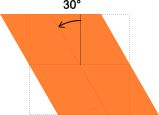
- skewX(30deg) 表示X轴朝逆时针方向旋转30deg,坐标系上的物体也会随着X轴旋转。
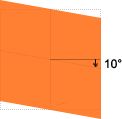
- skewY(10deg) 表示Y轴朝顺时针方向旋转10deg,坐标系上的物体也会随着Y轴旋转。
skewX(30deg)

skewY(10deg)

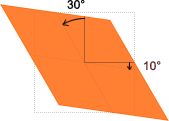
加在一起的效果是

二、对比
- skewX(30deg):X轴逆时针方向旋转30deg(X轴旋转)
- rotateX(30deg) :坐标系上的点绕着X轴旋转30deg(点旋转)
- translateX(30px) :X轴沿着轴方向平移30px(X轴平移)
- scaleX(2) :X轴放大2倍(X轴缩放)
注:transform-origin(坐标系原点)不同,视觉效果往往大不一样