1 | .demo { |
1 | <div class="demo"> |
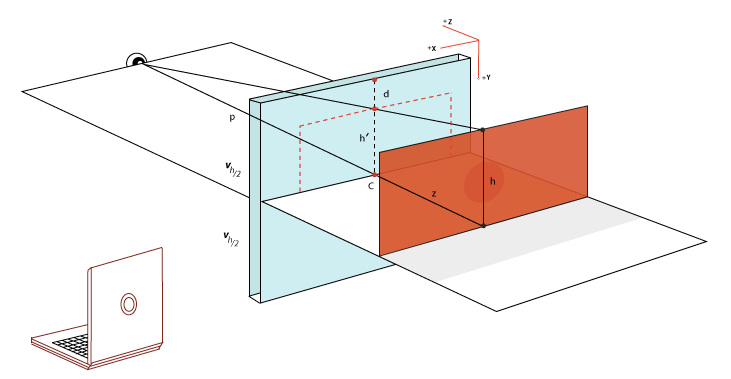
3D视角示意图

当我们在屏幕前面2个单位(perspective: 2px; )的地方,看屏幕后面4个单位(transform: translate3D(-50%, -120px, -4px) scale(3);)的元素,肉眼所见的画面大小只有实际的1/3,即所谓的近大远小。此时scale(3)让内容放大到原来3倍,正好在平面上看上去好像是原来大小。
虽然肉眼所见体积似乎是1:1,但是,滚动时候的位移变化还是1:3。网页中的3D就是模拟真实世界的3D效果,因此,也会有这种视差体验。