一、像素
- 设备像素:设备屏幕的物理像素,对于任何设备来讲物理像素的数量是固定的。(物理像素)
- CSS像素:这是一个抽象的像素概念,它是为web开发者创造的。(逻辑像素)
一个width:200px 的元素跨越了 200 个CSS像素。CSS像素相当于多少个设备像素取决于屏幕的特性(是否高密度)和用户进行的缩放。
- 当缩放程度为100%时:
- 在旧的屏幕上,1个CSS像素等于1个设备像素。
- 在高密度屏幕上(iphone6),1个CSS像素跨越了2(dpr)个设备像素。
- 当缩放程度为200%时:
- 在旧的屏幕上,1个css像素等于2个设备像素
- 在高密度屏幕上,1个css像素跨越了
2*dpr个设备像素
- 当缩放程度为50%时:
- 在旧的屏幕上,2个css像素等于1个设备像素
- 在高密度屏幕上,1个css像素跨越了
dpr/2个设备像素
下图是在旧屏幕手机上css像素(红色)和设备像素(蓝色)的具体情况:

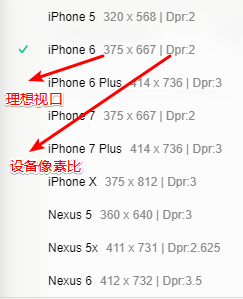
二、设备像素比
- 设备像素比(DPR)= 设备像素个数 / 理想视口像素个数(device-width)

注:理想视口(device-width)和设备像素比(dpr)一般不改变
三、三个视口
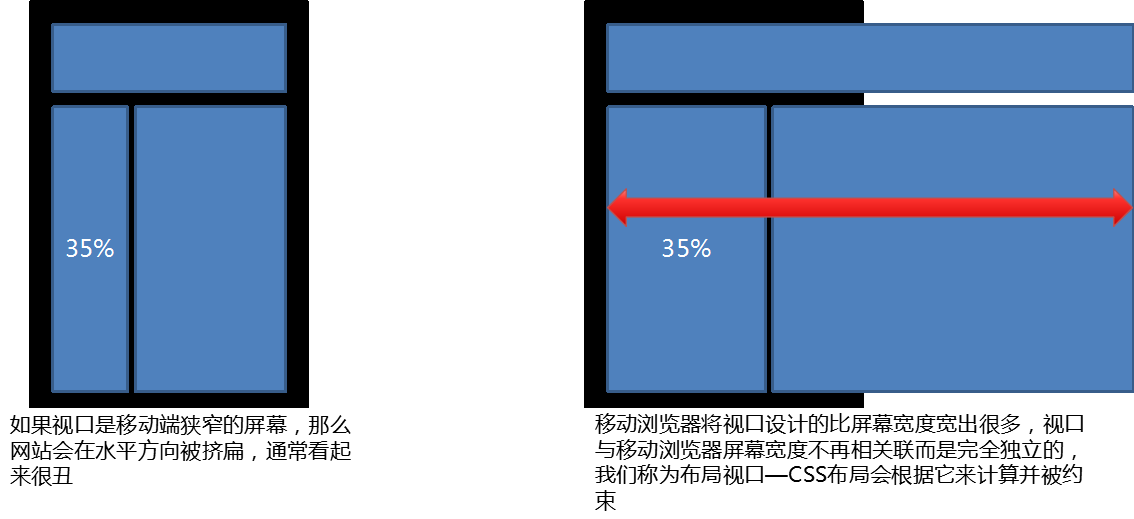
1.布局视口
如果移动端设备的布局视口宽度和浏览器窗口宽度一样会导致很丑陋的结果。所以,移动端浏览器厂商必须保证即使在窄屏幕下我们的页面可以展示的很好,他们将布局视口宽度设计得比浏览器窗口宽度大出很多。看下面的图例,体会一下布局视口:

2.视觉视口
虽然独立的布局视口很大程度上帮助桌面网站过渡到手机上。但我们不能完全忽视移动设备上的屏幕尺寸。所以该说明一下视觉视口了。
视觉视口是用户正在看到的网站的区域。用户可以通过缩放来操作视觉视口,同时不会影响布局视口。布局视口还是保持在原来的宽度。看下图说明一下视觉视口区域 :

如上图,红色箭头之间的区域就是视觉视口的区域。它和设备的屏幕一样宽,并且它的CSS像素的数量会随着用户缩放而改变。 缩放只改变视觉视口的css像素大小,也就是一个css像素等于几个设备像素的问题。
3.理想视口
理想视口就是device-width,定义理想视口是浏览器的工作,是固定不变的。
布局视口的默认宽度并不是一个理想的宽度,只有手动添加meta视口标签才生效。如果没有meta视口标签,那么布局将会维持它的默认宽度。
1 | <meta name="device" content="width=device-width"> |